第3章:Facebook像素(Facebook Pixel)
Facebook Pixel是置放在你的商店以便追蹤和自定商店網站到訪者的一小段代碼。它讓你依照網站到訪者的特定行動來建立不同廣告受眾類別。想要自定那些差不多要結帳卻沒能完成的訪客?沒問題。想要自定在近幾天多次到訪你的網頁的訪客?好的,能辦到。我將會在第4章和第5章詳細講解廣告廣告受眾,但現在讓我們來做好最基本所需的事情:安裝過程。
如何安裝你的Facebook Pixel
去到Ads Manager裡的Facebook Pixel 標籤。

重要筆記:一個帳戶只能持有一個Pixel!
- 點擊建立新Pixel(你若已持有一個Pixel,你將不會看見“建立新Pixel按鈕”)。
- 輸入一個名字給你的pixel。既然一個帳戶只能持有一個pixel,選擇一個代表你業務的名稱。
- 確定你已選中接受條款的框子。
- 輕微調整你的Facebook Pixel代碼便能追蹤多項活動(接下來繼續講解)
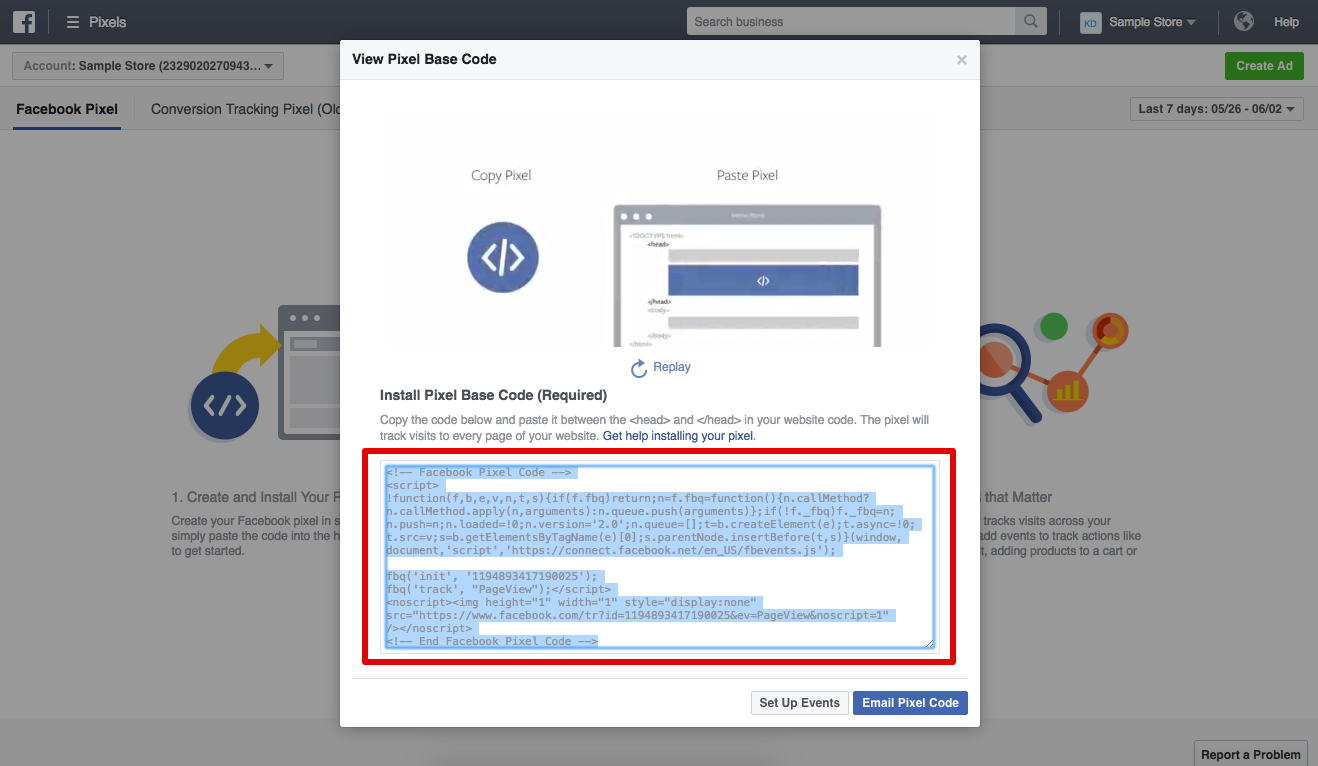
這是你的Pixel代碼:

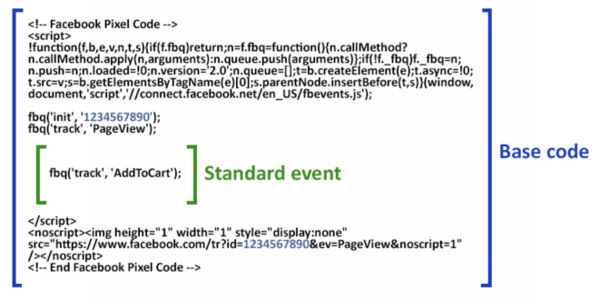
標準事件
這會是會變得棘手的步驟。在你的“基礎”pixel添加一小段代碼就能追蹤特定行動。
你將會需要這小段代碼來判使用者的各種行動,像是開始結帳階段、遊覽產品或是購買產品。


你將會想要在你需要追蹤,被稱為“標準事件”的所有頁面加入這些含有輕微改變的pixel。
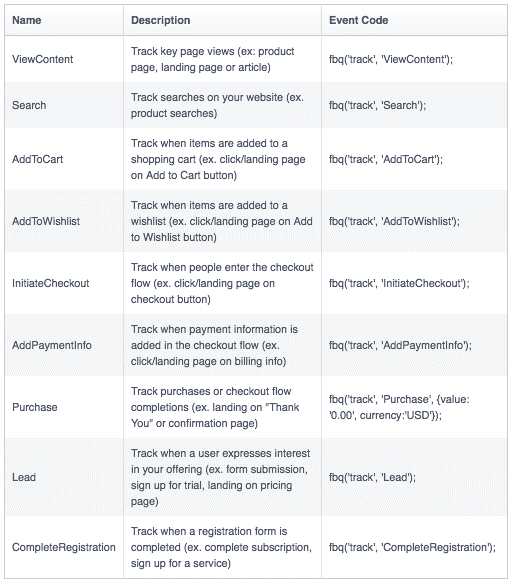
9樣標準事件:
- 查看內容
- 加到購物車
- 結帳
- 新增付款資訊
- 購買
- 搜尋
- 加到願望清單
- 潛在顧客
- 完成註冊
但在你為相關編碼感到恐懼之前,我想跟你說你今天行運了。
你會想要在你的網站的每篇頁面加入基礎pixel代碼以及在特定頁面附上必須的標準事件。不需擔心:我將會給你一個讓你永遠再也不用看到Facebook廣告代碼的合成工具名單。
在你的Shopify網站安裝Facebook Pixel
- Shopify原本就支持Facebook Pixel 的9項標準事件中的其中6項:查看內容、加到購物車、結帳、新增付款資訊、購買以及搜尋。
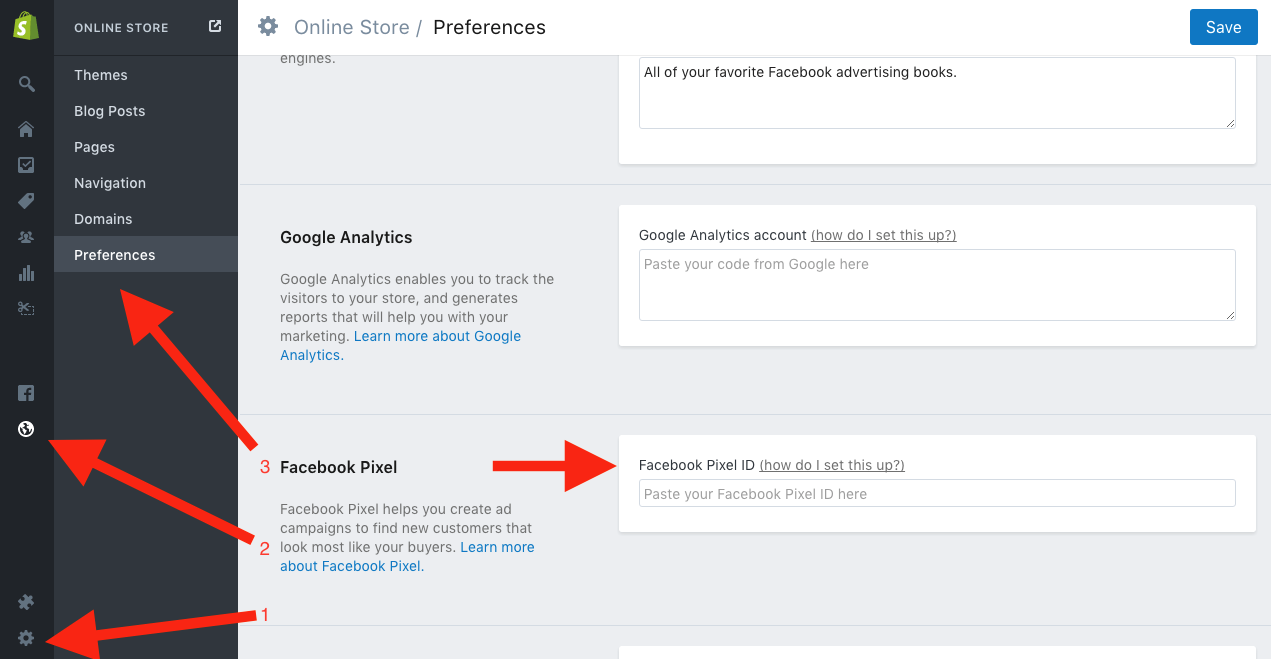
只要到你的Shopify的控制台(Admin Dashboard)-> (1) 設定(Settings) -> (2) 線上商店 (Online Store) -> (3) 喜好(Preferences)

你將會看到Facebook Pixel部分,你可以在這裡輸入你的 Facebook Pixel ID.
就這麼簡單,這也是為何Shopify是其中最熱門的電子商務平台之一的首要原因。
在WordPress安裝Facebook Pixel

PixelYourSite這插件為你提供類似Shopify的容易插件。你只需要安裝插件,加入你的Facebook Pixel ID,然後依照pixel插件所提供的指示完成安裝。
手動安裝Facebook Pixel
由於你需要把Pixel和“標準事件”微變版本加到網站每一頁面<head> 和 </head>的標籤之間並依照頁面修改“標準事件”(結帳頁面、付款完成頁面、主頁等等)的關係,你最好的打算是聘請開發人員 來提供幫助。這對於不熟悉編碼的人可以是很繁重的工作。
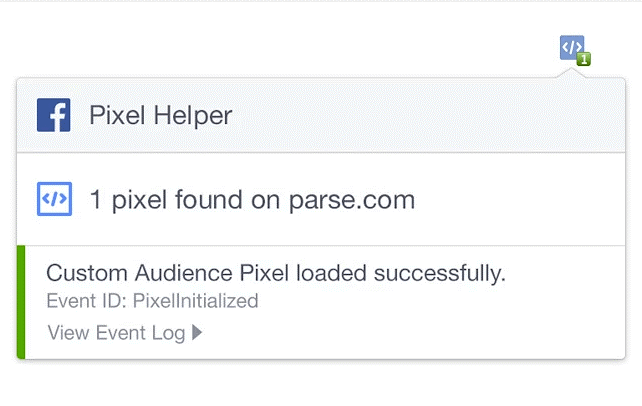
如何檢測Facebook Pixel是否正確運作
如果你想要檢查你的Facebook Pixel是否正常運作,下載免費的Google Chrome擴展程序,Pixel Helper.

那 “Facebook” Shopify 商店又如何呢?
如果你沒有一個網站而只在你的facebook網頁銷售的話,你將會有幾個侷限:你只能售賣實物、 必須使用Shopify付款以及必須和客戶使用同樣的貨幣(特定國家)。
請查看第7章的動態廣告來找尋4種應用Facebook Shopify合成的方法。
在此刻你或許已不耐煩想我快點講解廣告種類和創意創作,現在就來看看你的選項。你或許非常興奮地想看到所有你能採用的視覺媒體和廣告種類,但請稍等,閱讀過廣告種類須知後,確保你也閱讀第5章和第6章來確定你自定的是正確的目標。
